暂存区
- 1. 1
- 2. 2
- 3. 3
- 4. 4
- 5. 5
- 6. 6
- 6.1. javascript、ES 567 基础
- 6.1.1. call, apply, bind 区别,手写防抖节流,注意 this 和箭头函数
- 6.1.2. 如何判断变量类型
- 6.1.3. 描述一下 new 操作符做了什么
- 6.1.4. getter、setter
- 6.1.5. 面向对象相关:原型链、this、箭头函数、class(constructor、extends、super、static)
- 6.1.6. 函数声明跟函数表达式的区别,变量提升问题
- 6.1.7. for in 与可枚举属性;for of 与迭代器、可迭代对象
- 6.1.8. 不定参数数量的函数的语法
- 6.1.9. js 的数值
- 6.1.10. 正则
- 6.1.11. 对新数据类型的了解:Symbol, Set, Map
- 6.1.12. Array 有哪些方法,哪些改变原数组
- 6.1.13. 深拷贝、浅拷贝,手写
- 6.1.14. es6 及以上新增的特性,口喷有哪些特性
- 6.1.15. event loop、宏任务、微任务
- 6.1.16. 什么是闭包
- 6.1.17. 各个 observer 名字、读法,手写用法 MutationObserver、IntersectionObserver、PerformanceObserver
- 6.1.18. 如何中断 xhr 请求
- 6.1.19. defineProperty 和 proxy 的用法(Vue 23)
- 6.1.20. setTimeout 的 this 问题 mdn
- 6.1.21. Promise.race 、all ,如果某一个 reject 了是什么样
- 6.1.22. 异步处理的演进:Callback,Promise, Generator, Async Await 的了解程度, 可以深入的问题实现,看候选人能会到哪个程度,可以拓展到 event loop,微任务,宏任务,还可以聊到浏览器线程,web worker 之类的,可以有具体的题目
- 6.1.23. 异步考题,可以看情况问
- 6.2. css 布局基础
- 6.3. 前端模块化
- 6.4. 浏览器相关
- 6.5. 框架运用以及理解能力 vue react angular
- 6.6. 安全相关
- 6.7. 网络相关
- 6.8. 逻辑思维基础算法(高级工程师或者 Leader 岗位可以考虑加分项)
- 6.9. 综合能力评估(学习能力、表达能力、沟通能力、逻辑组织能力)
- 6.1. javascript、ES 567 基础
- 7. 7
1
HTML
- 语义化标签
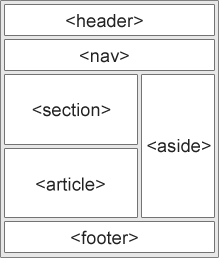
是什么:一些带有语义的标签,对开发者和浏览器都可读。headernavmainsectionarticledetailsfigurefooter
为什么:对开发者,提高可读性;对浏览器,有利于 SEO(根据标签确定上下文和关键字权重),有利于可访问性/无障碍(视障用户的屏幕阅读器等辅助功能);即使 CSS 未加载,仍能看懂 HTML 结构。
怎么用:在符合语义化的地方用语义化标签代替 div,注意,它们的默认样式都是:display: block
- 语义化标签
CSS
- BFC
- 垂直居中
- line-height 对齐哪条线
- margin 坍缩、span 中的 margin
JS
- Symbol
- 原型
- 正则
浏览器
- 跨域问题
2
HTML
meta 标签
表示元数据信息。属性有namehttp-equiv(alent)content等。
常用用法是在一个标签里定义一个name或者http-equiv,再定义一个content与前者对应,作为键值对的形式。name作为元数据的名称。name content content 值 keywords SEO 关键词 description SEO 关键词 author 作者 copyright 版权 referrer 控制从该文档发出的 HTTP 请求的 referer 头 no-referrer 不发送;origin 正常发 viewport 仅供移动端使用的属性 width=device-width(定义 viewport 宽度);user-scalable=no(用户不能放大或缩小网页) http-equiv的值和一些 HTTP 头的字段同名。http-equiv content content 值 content-type 设定文档字符集 必须是”text/html; charset=utf-8”,不推荐使用,最好用 HTML5 的 <meta charset='utf-8'>x-ua-compatible IE 浏览器以如何版本渲染页面 IE=edge,chrome=1
strong b 两个标签区别
在样式上都是粗体font-weight: bold,根据人类语言中侧重不同来表达不同的语义。
em 和 i 也是同理,都是斜体,语义不同。JS
- Map 与 Set
- Array 的方法 哪些改变原数组 哪些返回原数组
- 如何判断变量类型
- import require 区别、commonJS
Git
- git rebase 作用
HTTP
- 400 状态码意义
编码
- 数组扁平化、数组/对象深拷贝
3
CSS
- 选择器有哪些
JS
- await 一个 rejected 的 Promise 会怎么样?await 一个不是 Promise 会怎么样?
https://developer.mozilla.org/zh-CN/docs/learn/JavaScript/%E5%BC%82%E6%AD%A5/Async_await - 熟练的手写 for-of / for-in / try / switch / import(export) 语法
- super 意义、class 写法
- Promise.allSettled
- await 一个 rejected 的 Promise 会怎么样?await 一个不是 Promise 会怎么样?
浏览器
- cookie、session storage、local storage 区别
工程化
- 简述 webpack 功能、工作流程
- webpack splitChunk
4
js
- 实现 Promise.race
- generator function 和 async/await 关系
- 实现一个高阶函数,为包裹的异步函数加一个 timeout,超时后 reject(如何“中断”一个函数/异步操作/网络请求/Promise;this 传递问题)
- useCallback 为什么要有第二个参数(闭包是个什么)
- 不定参数的函数语法
5
HTML
- shadow dom
- web component
js
- ts type interface 的区别、泛型
- React 自定义 hook 用过没,functional component 的优势(没系统思考过,说的七七八八的)
- React HOC 和 render props 是什么、解决什么问题。render props 和 hooks 的关系
- Redux 原理、工作流
- Array.prototype.reduce
css
- BFC(大厂里第二次问了)
- flex box 哪些属性(说的不够系统,也是第二次问到了)
浏览器
- 浏览器缓存策略
Git
- 有哪些命令
6
javascript、ES 567 基础
call, apply, bind 区别,手写防抖节流,注意 this 和箭头函数
call接收this和多个入参call(this, a, b, c)apply接收this和入参数组apply(this, [a, b, c])因此apply用在高阶函数里接收不定数量的参数bind绑定this,且是一次性的,后续再bind不会生效。bind第一个以后的参数可以绑定入参,变成偏函数
如何判断变量类型
typeof null === 'object'、typeof Func === 'function'instanceof判断原型链Object.prototype.toString.call
描述一下 new 操作符做了什么
const a = new Object()a.__proto__ = A.prototypeA.call(a)
getter、setter
面向对象相关:原型链、this、箭头函数、class(constructor、extends、super、static)
函数声明跟函数表达式的区别,变量提升问题
变量提升: var声明的变量的声明会在编译阶段放到内存中,初始化赋值不会
1 | console.log(a) // undefined |
这种在编译阶段放到内存中的特性,隐式地等于下边的写法
1 | var a |
同样的,定义函数时也会遇到变量提升的问题:
函数声明会提升。用 var 声明的函数表达式的定义不会提升
1 | a() // 'a' |
在用 function 定义类时,与 class 语法也会不同,class 不会提升,而 function 表达式会提升
for in 与可枚举属性;for of 与迭代器、可迭代对象
不定参数数量的函数的语法
在函数形参前加入 ... 表明这个参数是剩余参数。这种语法是 ES6 新增的
1 | function (a, ...rest) { |
这个剩余参数会是一个 Array 类型,可以做任何数组操作
在 ES6 之前,则是通过 arguments 这个「局部变量」实现的。arguments 用于引用函数的实际参数(而不是形式参数),它是一个对象
- 可迭代,实现了
Symbol.iterator - 有 length 属性,且属性的索引从
0开始,所以是 Array-like - 没有
Array的内置方法,比如map、forEach
由于是可迭代对象,可以用 Array.from 或者 [arguments...] 展开语法转为 Array
可迭代对象
js 的数值
正则
对新数据类型的了解:Symbol, Set, Map
Array 有哪些方法,哪些改变原数组
深拷贝、浅拷贝,手写
考虑广度优先遍历、深度优先遍历
es6 及以上新增的特性,口喷有哪些特性
event loop、宏任务、微任务
什么是闭包
- 一个函数
- 能访问上一层执行上下文的变量,即使上一层执行上下文已经被销毁
各个 observer 名字、读法,手写用法 MutationObserver、IntersectionObserver、PerformanceObserver
如何中断 xhr 请求
defineProperty 和 proxy 的用法(Vue 23)
define 缺陷:无法监听属性的 delete
reactive 用 Proxy,ref 用 setter
reactive 和 ref 区别(所谓的 reactive 有坑 是指监听基本数据类型时不能双向绑定到 view?)
setTimeout 的 this 问题 mdn
Promise.race 、all ,如果某一个 reject 了是什么样
异步处理的演进:Callback,Promise, Generator, Async Await 的了解程度, 可以深入的问题实现,看候选人能会到哪个程度,可以拓展到 event loop,微任务,宏任务,还可以聊到浏览器线程,web worker 之类的,可以有具体的题目
异步考题,可以看情况问
//请写出输出内容
1 | async function async1() { |
css 布局基础
- 选择器优先级
- flex: flex: 0 1 auto; 代表什么意思?
○ 0: flex-grow, (剩余空间索取)main-size 系数,系数越大占空间越大
○ 1: flex-shrink, (子元素总宽度大于复制元素如何缩小) 收缩系数,占满全部空间后,系数越大,缩得越厉害
○ auto: flex-basis, auto是默认值,设置了宽度跟宽度走,没设置宽度跟内容实际宽度走 (该属性用来设置元素的宽度,当然width也可以用来设置元素的宽度,如果设置了width和flex-basis,那么flex-basis会覆盖width值) - 经典的垂直居中
- 重绘重排
- BFC!BFC!
前端模块化
webpack 与 vite
补充那片博文,commonJS AMD 都要写完
浏览器相关
meta 标签是啥。引申打开 twitter.com 前10行 HTML 标签是干嘛的
shadow dom、web component
缓存 disk cache memory cache
prefetch preload
跨域
框架运用以及理解能力 vue react angular
router 的实现原理
React
- 八股文:函数式比类的写法的优势,能完整口喷
- setState 同步异步
- 16 版本的生命周期,以及新增的两个 static 生命周期
- hooks 的了解程度,可以问到hooks的内部实现是什么
- redux 相关(可以根据项目使用哪种状态管理工具具体问)
- context,ref
- hoc、render props
- 加分项:拓展可以问问 fiber 的数据结构,16 版本跟 15 版本的最大的区别,新旧 diff 算法的区别是什么
Vue
- 生命周期
- computed 跟 watch 的用法区别
- Vue 跟 React 或者 Angular 直接的区别
- Vue 的双向绑定的实现
- Vue 3.0 新增内容,3.0 双向绑定的原理
a. options API -> composition API 便于封装和复用代码
b. 响应式系统:defineProperty 拦截某个具体属性改为 proxy 代理
c. tree-shacking 友好
d. Teleport 新组件(组件层级和渲染层级解耦)
e. TS 支持 - Composition API接触过没有
- 有没有玩过vite, rollup之类的
安全相关
csrf
xss
网络相关
- 常见状态码语意
- https 原理实现
- http2.0 的优化升级,可以深入问问知不知道怎么实际部署 http2.0
- http3.0 的了解
- TCP 三次握手,四次挥手等等
- 网络分层等
- 缓存相关
逻辑思维基础算法(高级工程师或者 Leader 岗位可以考虑加分项)
- 反转单链表
- 数组去重(多种方法)
- 遍历二叉树,递归实现,模拟栈实现,模拟队列实现
- 哈希表实现
- 排序算法
- 更高级的可以问具体的题目,考一些动态规划之类的
综合能力评估(学习能力、表达能力、沟通能力、逻辑组织能力)
- 从输入 URL 到页面加载,这个是个很常见的问题,可以用来考察表达能力
- 问一些项目中遇到的难点,怎么解决等等,可以看看候选人的解决问题能力和思路,以及表达能力,沟通能力
- 如何实现图片滚动懒加载
- 性能优化方面的内容: 优化的指标是什么,做了哪些优化工作
- 问问平时会不会用 Google,会不会看一些英文文档
7
Electron
(来自 Electron China 社区)
- 签名 公证
- electron-builder遇到过哪些问题,如何解决的。
- unpacked 作用
- files filter 作用
- asar 的作用
- 如何在 renderer 使用 cookies
- Context Isolation 了解多少,为什么 electron 不推荐在 renderer 层直接调用 node api
- nsis 了解多少
- 如何调试 electron 的
- 应用更新是怎么做的
- 衍生出 blockmap的作用、增量更新
- 多个窗口如何通信。
- 在编写主进程时需要注意什么
- 为什么不推荐在主进程使用 *Sync方法
- 应用 crash 时怎么办?如何监听
- session
- 拦截/修改网络请求的话应该session会很常用的